こんにちわ。KaibaSAKAMOTOです。

ページ内ジャンプって、人によってやりかた色々あるけれど、カンタンにできるものってどれなのかな?
色々と教わったり、調べたりした中で、超カンタンな「ページ内ジャンプ」( “ページ内移動” とも言ったりします)の方法を説明します。
カンタンゆえに、読者さんにも優しい配慮ができます。
この方法でなくても、読み手さんに優しい配慮はできますけど…汗。
ただ、本当にカンタンなので、ブログはじめたばかりの人は是非、覚えて行ってください。
なお、本記事は「ビジュアル編集」を使用するケースを想定しています。
「テキスト編集」においても仕組みは共通ですのでご参考ください。

【ページ内ジャンプ】おおまかな流れ
カンタンと言っている以上は、カンタンな流れで説明します。
- ジャンプ先への入口=ジャンプ元で「リンク」に 「#jump1」を入力する
- 「ジャンプしたい先=ジャンプ出口」の「一つ前の文節」のコードに「id=”jump1″」と挿入する
以上です。
ブログを始めたばかりの方には、「えっ、ムズ!」ですが、
一番カンタンな方法なので5回くらいやっているうちに、本当に慣れてきます。
慣れてきたら、「読み手さんのことも配慮する応用編」も試してみてください。
【ページ内ジャンプ】手順詳細
ジャンプ元(入り口)とジャンプ先(出口)でそれぞれ設定を行ないます。
入り口
こちらへジャンプ
- ジャンプ先への「入り口」
=「ジャンプ元」で
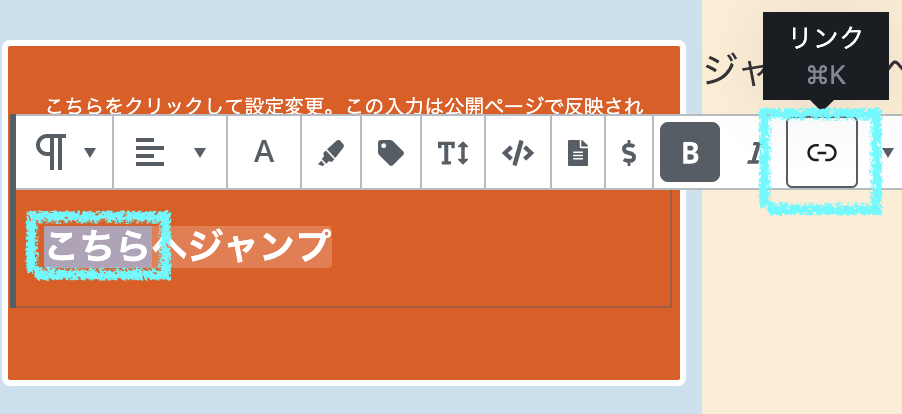
「こちら」をドラッグして
「リンク」をクリックする

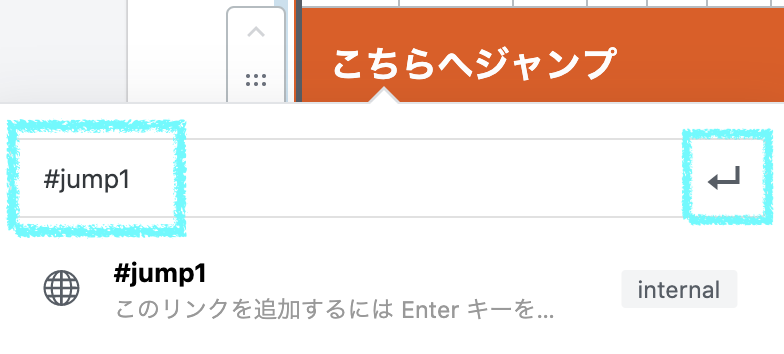
出てきた窓には「#jump1」とだけ入力して
「↩︎」をクリック

「入り口=ジャンプ元」の仕掛けは以上です。
出口
あとは「ジャンプ先=出口」の仕掛けだけです。
毎日習慣付けるべき「筋トレ」は次回の課題となりました。
今回の1番のキモは
タンパク質を中心に摂取する
効果促進のためにはプチ断食が有効
毎日2.7回以上は食べたもの、飲んだもの記録を取る
- 「ジャンプ先」=「出口」で
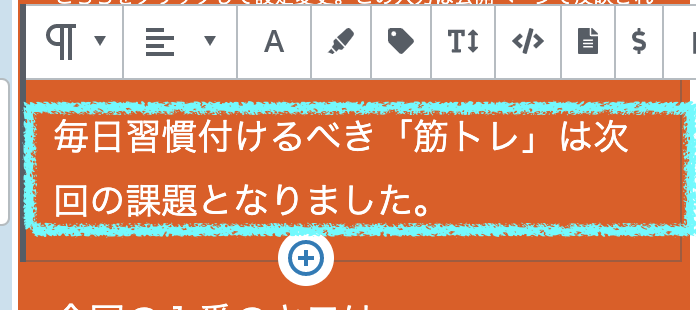
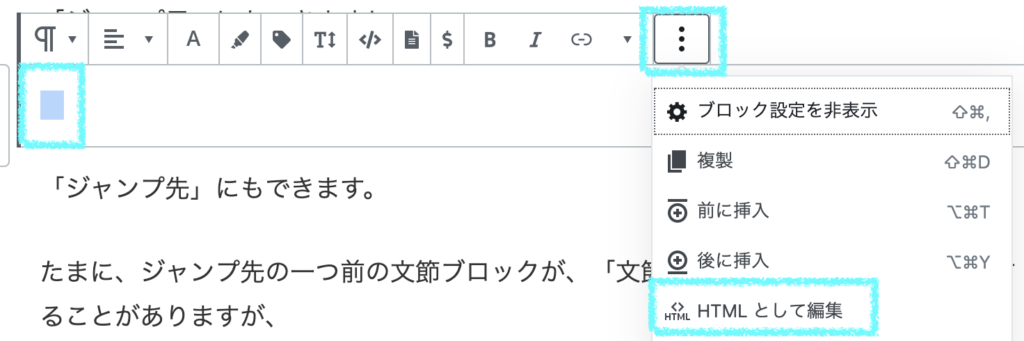
ジャンプしたい先(ジャンプ先)の一つ前の文節ブロックを選択
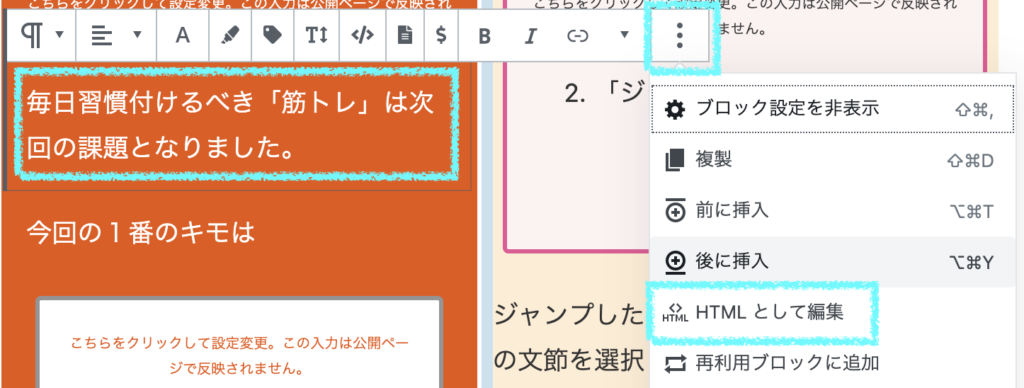
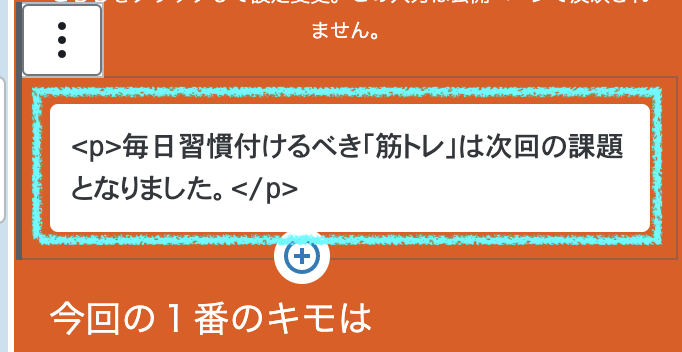
ここでの場合は「毎日……課題となりました」の部分が「一つ前の文節」です。

「︙」から「HTMLとして編集」をクリック

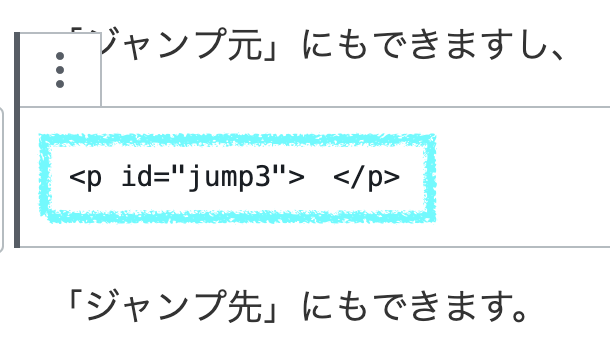
次のような表記になります。

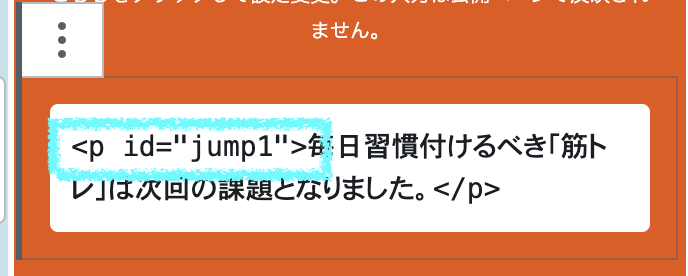
テキスト編集の中に入って(最初のpのあとにポインターを入れて)、半角英数字入力で「 id=”jump1″」(1スペース+id+=+”jump1″)と入力。
pのあとには1スペースも入れましょう。
jump前後の「”」「”」も必要です。

これで「飛びます」。「飛びます飛びます by 坂上二郎」
実際に飛べるかどうか、上の「こちらへジャンプ」の「こちら」へをクリックしてみてください。
ここまでが基礎編です。

応用編
ジャンプ元へ戻してあげる
「ジャンプ元」と「ジャンプ先」が近ければ、「読み手さん」も少しスクロールすれば、元の位置に戻れますが、
「ずっとスクロールしなければ戻れない」のでは、「読み手さんファースト」ではありません。
上述と同じ理屈で、ジャンプしてたどり着いた場所に、「戻すための仕掛け」をしておきます。
ご参考までに、
【メンタリストDaiGo氏】ダイエット関連動画から知る「体脂肪率の落とし方」
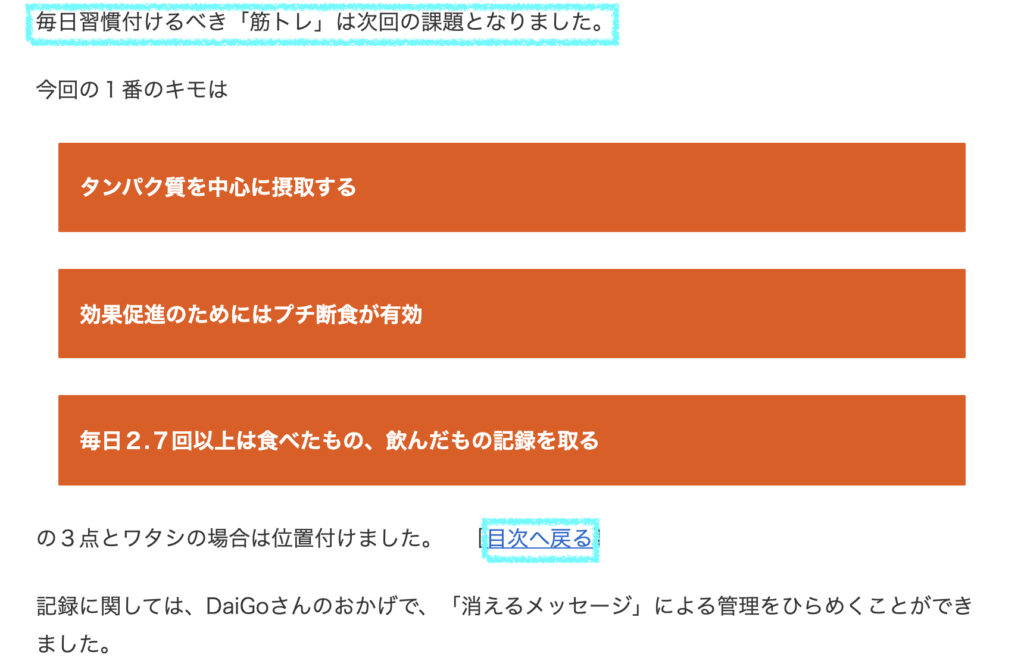
という記事が、まさに、ジャンプ元とジャンプ先が離れているため、「ジャンプ先」周辺に「ジャンプ元」に戻る仕掛けをしてあります。

「毎日習慣付けるべき『筋トレ』は次回の課題となりました」を、
ジャンプ先として、コードに<p id=”jump1″>を仕掛けてあります。
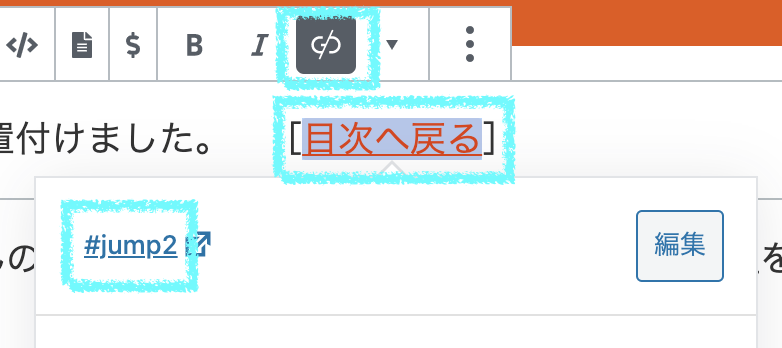
そして、「目次へ戻る」には、「リンク」に、「#jump2」と入力してあります。

戻す先(=元の「ジャンプ元」であり「戻すジャンプ先でもある先」)には、
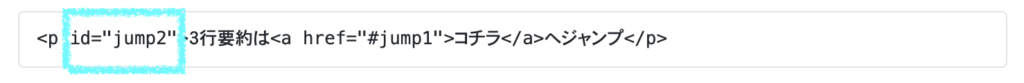
目次の一つ前の文節ブロック「3行要約はコチラへジャンプ」に、
<p id=”jump2″> を入力してあります。

複雑なのですが、「ジャンプ元は、ジャンプ先にもなる」ということです。
つまり、「コチラ」の前には、「#jump1」が入力されており、
それを含んだ「3行要約はコチラへジャンプ」の文全体には、<p id=”jump2″>が入力されています。
複雑ですね。
使いこなしているうちに「あー、そういうことか」って分かってきます。
ページ外にも飛ばせる
ジャンプ元をコピーして、別のブログ記事の中に貼り付けると、
ページ外からでも、ジャンプ先に飛べます。
こんな感じです。
3行要約はコチラへジャンプ
スペース(空白)でも仕掛け可能
スペースでも当然、
「ジャンプ元」にもできますし、
「ジャンプ先」にもできます。
たまに、ジャンプ先の一つ前の文節ブロックが、「文節」でなく、「画像」だったりすることがありますが、
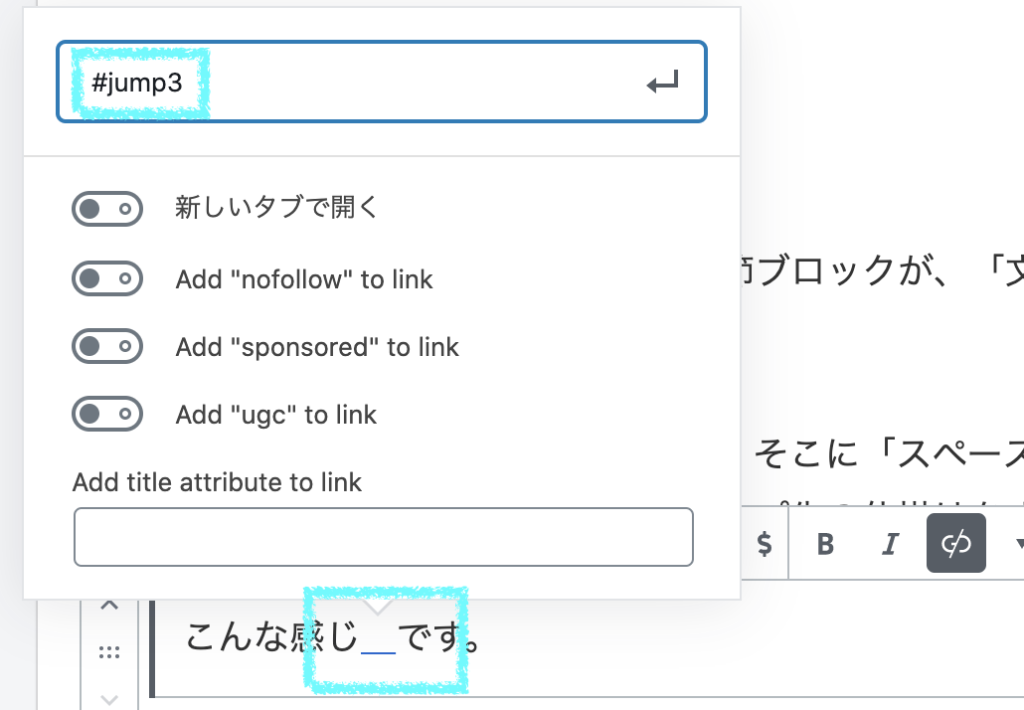
そうした場合には、1行挿入して、そこに「スペース(ブランク)」を入力して、そのスペース(ブランク)部分にジャンプ先の仕掛けをすれば良いです。
こんな感じ と です の間の「スペース(ブランク)」をタップしてみてください。
6行上の、「スペース(ブランク)」を入力してある行へ飛びます。

入力した「ブランク(空白)」に設定

入力した「ブランク(空白)」に設定

設定コード
画像のあとの、「ブランク(空白)」に、実際に飛ばしている例が、こちらです。







コメント