こんにちわ。KaibaSAKAMOTOです。

凝ったサムネイルも、いつかは、つくってみたいけれど、まずは10分以内で作れるサムネイルに挑戦してみたい!

デザインはあまり得意ではなくても、無料で、且つ、手軽に、スタンダードなサムネイルのつくり方を学びたい!
こんな質問にお答えします。
✅ 本記事の内容
- 今回は、ごくごく簡単にサムネイルをつくってみます
- 8分以内を目処につくります
- 使うソフトはいずれも無料のものでつくります
Remove BG、ならびにCanvaについてはあらかじめ登録が必要です
【参考記事】【無料】サムネイルをつくってみよう 1|サムつく1
既存のYoutubeサムネイルを見本にしてサムネイルをつくってみる
【参考記事】【無料】サムネイルをつくってみよう 2|サムつく2
動画の一コマ画像を取り出してサムネイルをつくってみる
【サムネイル】8分以内でサムネイルをつくってみよう

大きな流れは次のようになります。
- Canvaを立ち上げてYoutubeサムネイルを選択(30秒)
- テンプレートを使って簡単に背景をつくる(30秒)
- 既に貼ってある文字やデザインを調整(1分)
- Remove BGで人物像切り抜き(2分)
- Canvaで人物画像を配置(1分)
- 素材から「Youtube」を配置(30秒)
- 文字を挿入(2分)
- 全体的なバランス調整(30秒)
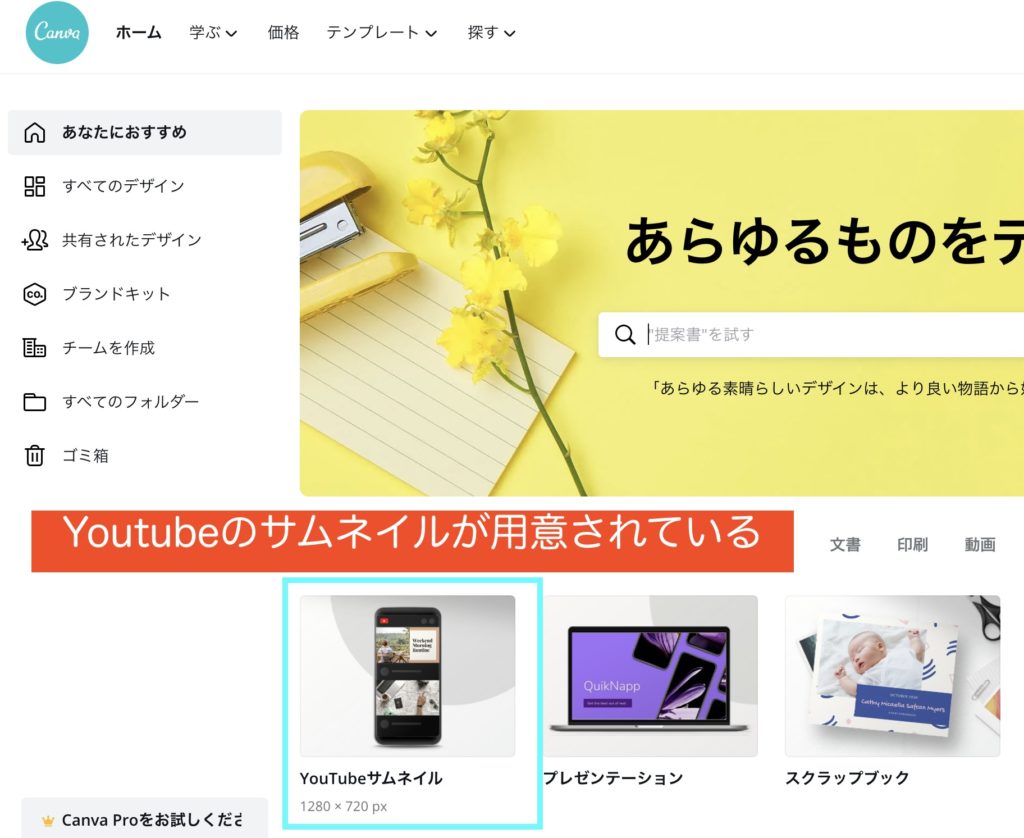
CanvaからYoutubeサムネイルを選択
Canvaを開きます。
既にデフォルトでYoutubeサムネイルが用意されているので選びます。

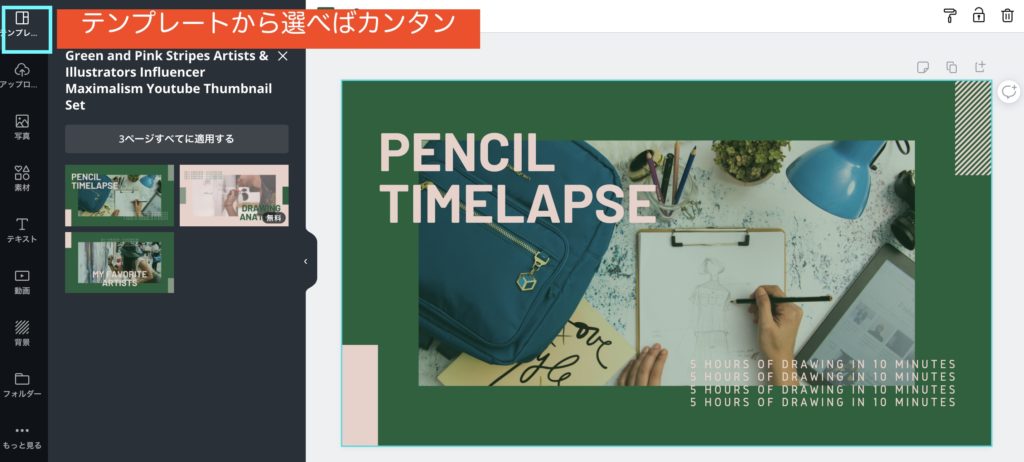
テンプレートを選ぶ
テンプレートを使えば、お洒落で、綺麗なサムネイルが出来上がります。
動画の内容に合わせたテンプレートを選びましょう。
緑を基調にしたお洒落な画像を選びました。

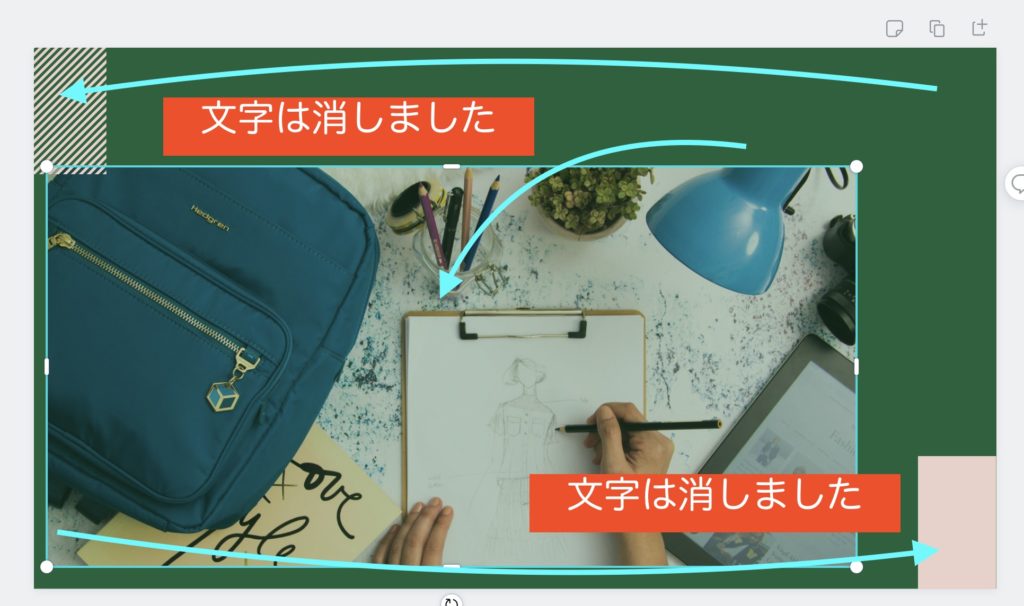
既に貼ってあるデザインを調整
ここでは、既に貼ってある文字をすべて削除して、デザインの配置も変えてみます。
カーソルを合わせると、自動的に四角く、対象となる画像や、文字が選択されるので、削除する場合はバックスペースキーなどで消します。
移動したい場合は、ドラッグ&ドロップで好きな場所へ移していきます。

Remove BGで人物を切り抜き
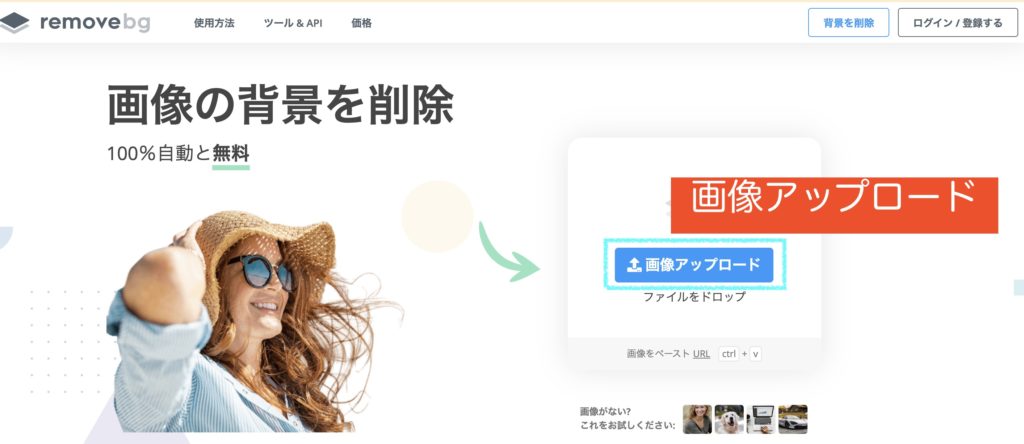
無料画像編集ツールRemove BGを開いて「画像アップロード」をクリックします。
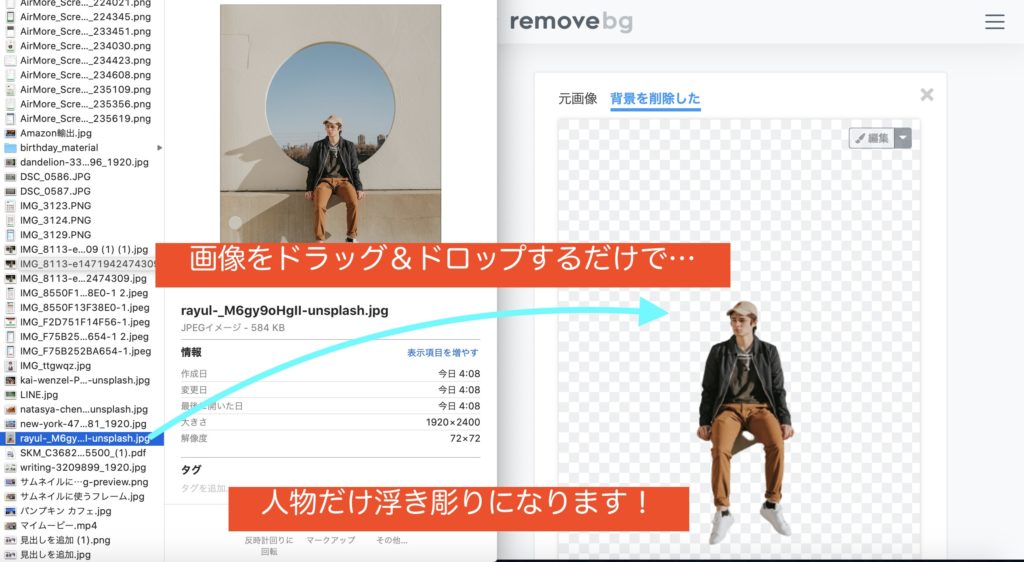
もしくは、画像をドラッグ&ドロップします。(今回はドラッグ&ドロップします)

画像を移すと、その段階で、すぐさま背景が削除された画像が現れます。
「ダウンロード」をクリックします。(「高解像度でダウンロード」は有料です)

Canvaに戻って人物画像を挿入
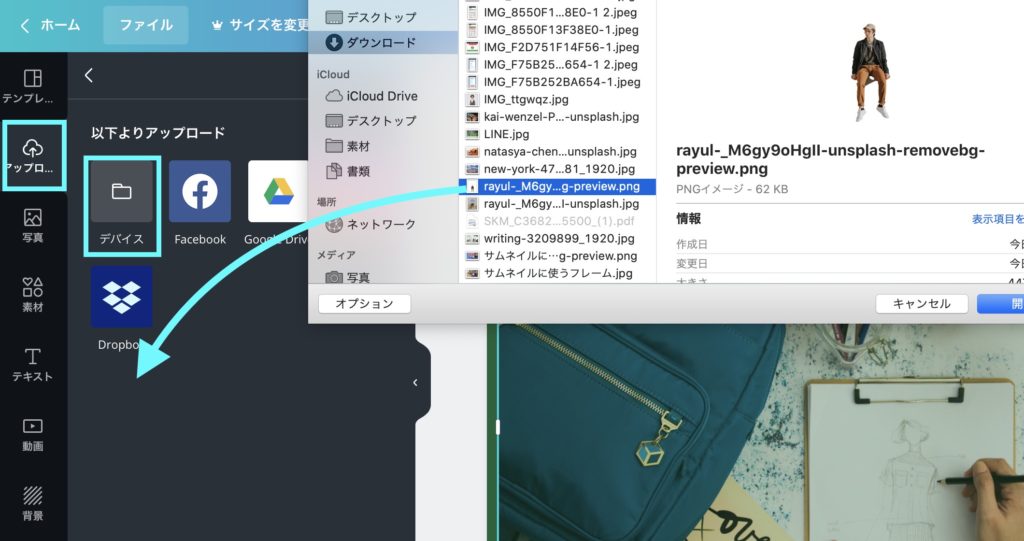
アップロード→デバイスをクリックして、ダウンロードした人物画像をドラッグ&ドロップします。

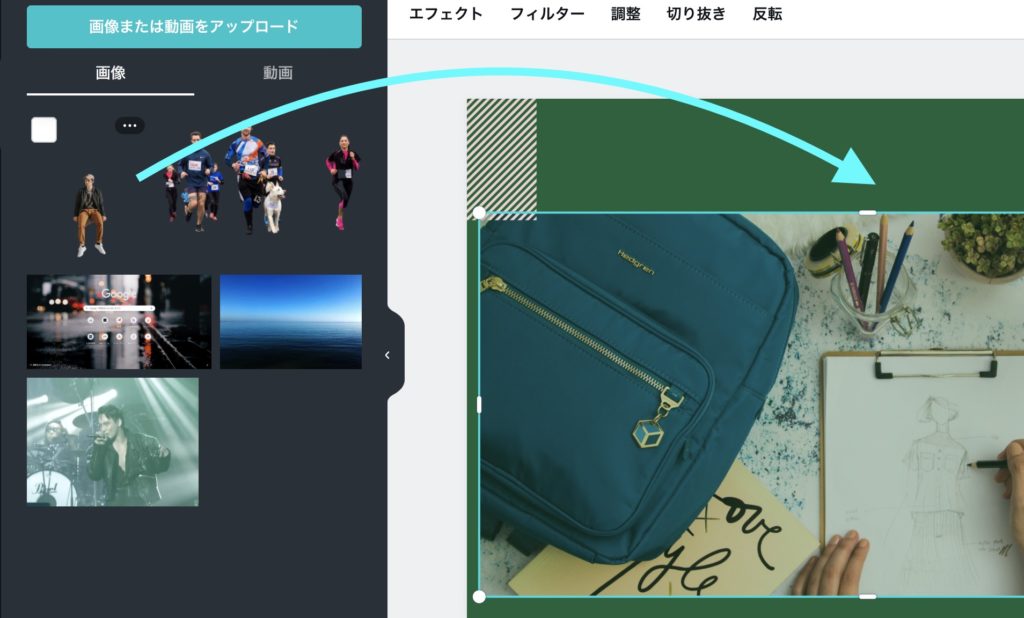
画像に追加されますので、好きな場所へ貼り付けます。

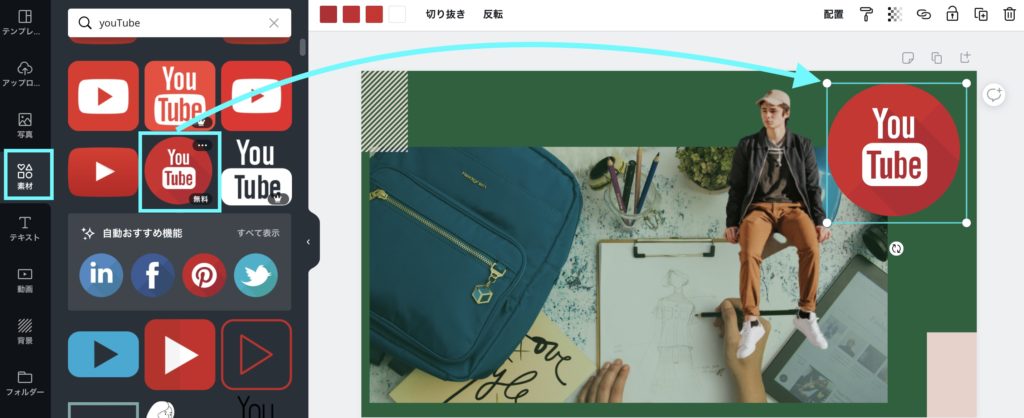
Youtube画像を追加
「素材」から無料の「Youtube画像」を選んで好きな箇所にドラッグ&ドロップします。
最近は無料の良いデザインを探すのが結構大変になってきました涙…。

文字を挿入
文字の挿入・配置方法は次のとおりです。
- 「テキスト」をクリック
- 「見出しを追加」をクリック
- タイトルを入力
- 位置と大きさの調整
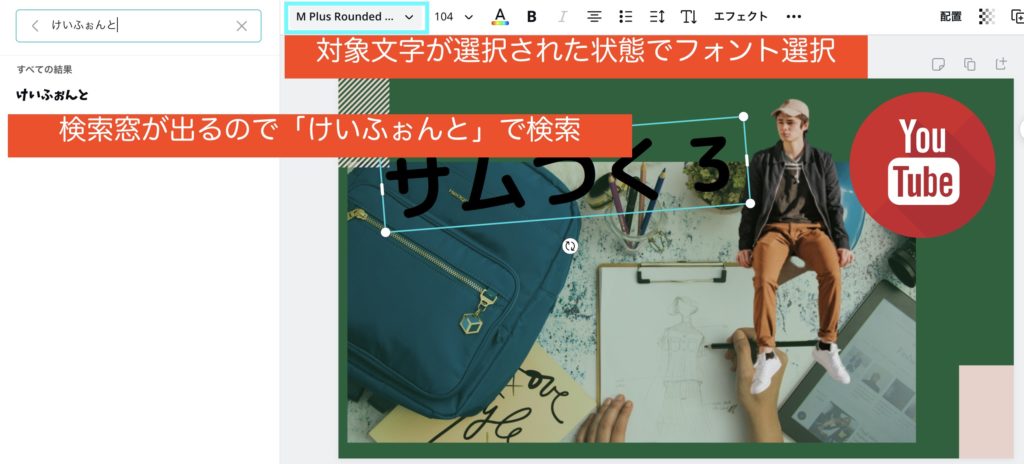
- フォントを適宜変更(今回は「けいふぉんと」を選択)
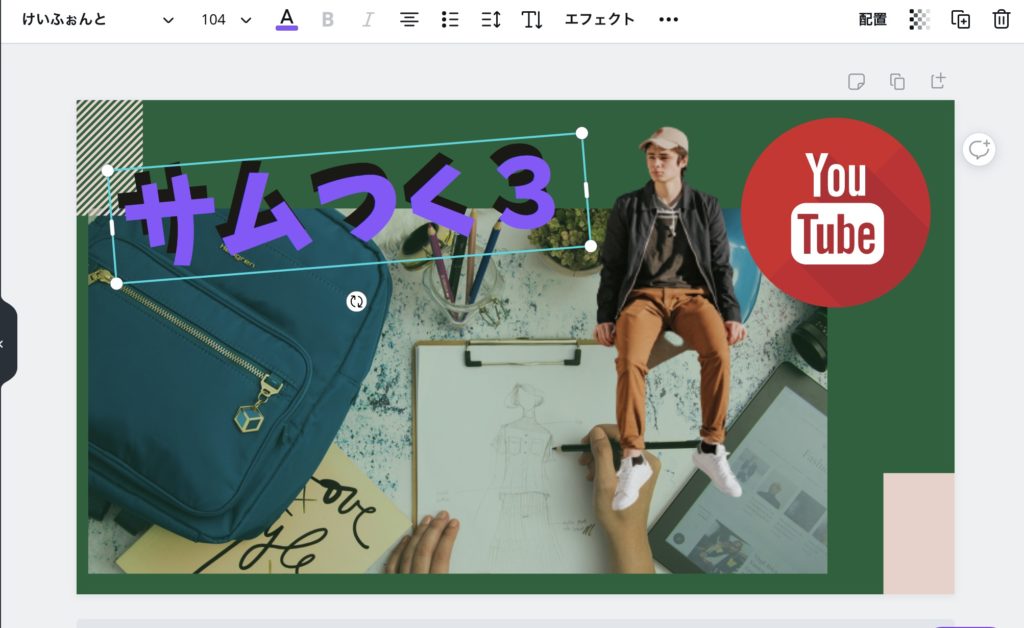
- 対象文字をコピペして文字の色を変えて重ねる
今回は「けいふぉんと」を使用します。

文字を異なる色で重ね合わせてインパクトを出します。

全体的なバランス調整
あとは、全体的なバランスを整えれば完成です!!

最後に右上から「ダウンロード」を選択してPNG形式でダウンロードします。
以上です。
大きな流れさえ理解してくれば、あとは、細かい部分は直感的に出来てくるでしょう。
色んなテンプレートを活かして、きっと素敵なサムネイルが出来ますよ〜♫。







コメント