こんにちわ。KaibaSAKAMOTOです。
ブログでの発信で、人生を豊かにしていきたいと願う50代です。
ワタシ自身のみならず、同じ年齢層や、少しITに対して億劫になりがちな40代、そしてワタシの年代よりアッパー層までもが、自身の経験や知識を発信していくことで、まだまだ世のため、人のためになれる喜びを感じることができれば最高です。
生まれて以来、身の回りにスマホなど電脳グッズが溢れかえっている若い世代の方々には
「”どうってことない” “なんてことはない” ブログ」も、
5歳のときにカシオ計算機が世界初のパーソナル電卓*を発売して大反響を呼んだ時代の50代にとっては、
どうしても敷居の高いものだったりします。 *しかも6桁
カンタンな操作のツールを活かして、その敷居を下げていけるように、同じ目線での有益な情報発信をしていきます。
本記事では、「GIFアニメーション」を採り上げます。

【カンタンにGIF】そもそもGIFアニメーションとは
静止画を貼り付けているだけでは、どうしても目に止まりづらく、流されやすくなる傾向があります。
また、読み手の方に、イメージをしてもらうのに静止画を並べただけでは、イマイチ伝えづらい場面があります。
そんなときに、パラパラ漫画の仕組みで、静止画を、短い時間単位で画面切り替えしていくことでアニメーション効果が得られる「GIFアニメーション」を使用すると、効果的に表現したかった|言いたかったことを伝えられるようになります。
GIFアニメーションは、目を止めやすくなる効果がありますので、GIFアニメの周辺に訴求したい文言や記事などを載せることで、読んでもらいやすくなります。
作成には難しい知識を必要としません。
初心者の方でもすぐにGIFアニメーションの作成ができてしまうのです。
今回解説する「バナー工房」さんは、とりわけ簡単に作成できてしまいます。
しかも、方法をわざわざ覚えなくとも、直感的に操作できてしまうので本当に便利なサイトです。
【カンタンにGIF】バナー工房でGIFアニメ
今回は、
ferretさんの記事「GIF(ジフ)アニメーションを無料で作成できるサービス10選」の中から一つ選んでGIF(ジフ)アニメを作ってみました。
今回、選択したのは、バナー工房さんのサービスです。
使ってみての感想は、「これだけで良いの⁉︎」と思ったくらいにカンタンでした。
「バナー工房」さんを選択した理由は、以下の通りです。
- 会員登録が不要
- Windows|Macでも作成可能
- ダウンロード不要
- 無料
- 日本語説明あり
- 作成に時間がかからない
- Twitter公開|保存が可能
- GIFのリサイズが可能
【カンタンにGIF】作成手順
それでは順を追って作成手順を解説していきます。
入力|選択
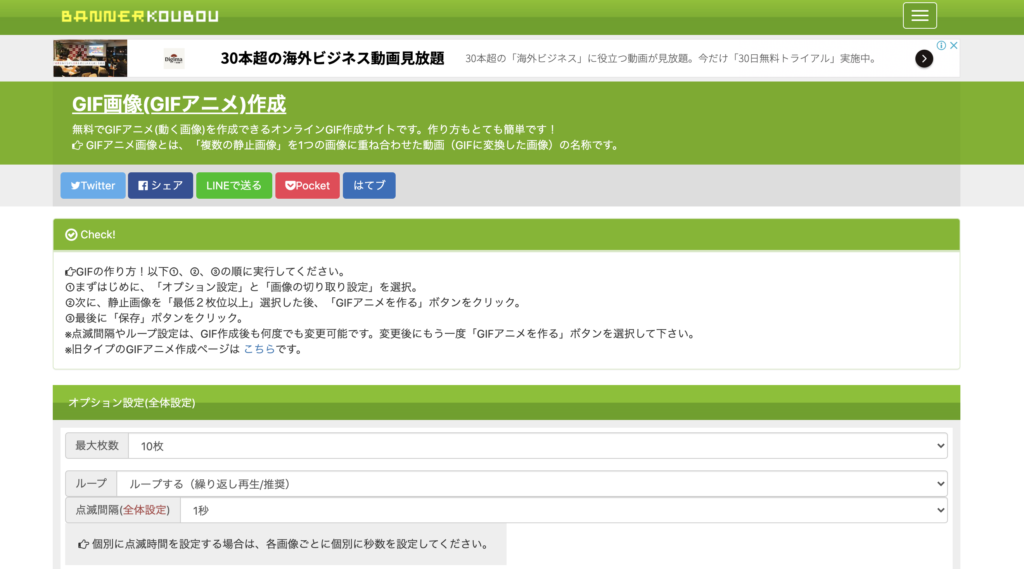
BANNER KOUBOU GIF画像(GIFアニメ)作成サイトを開きます。

最大枚数
2枚から最大100枚までを選ぶことができます。
*旧バージョンでは30枚が最大でしたが、新バージョンでは100枚になっています。
10枚以上にする場合は、「最大枚数」の▼をクリックして20枚・30枚・・・100枚を選んでください。
点滅間隔
全体設定もできますし、個別設定も可能です。
個別設定は画像選択時に個々に設定します。
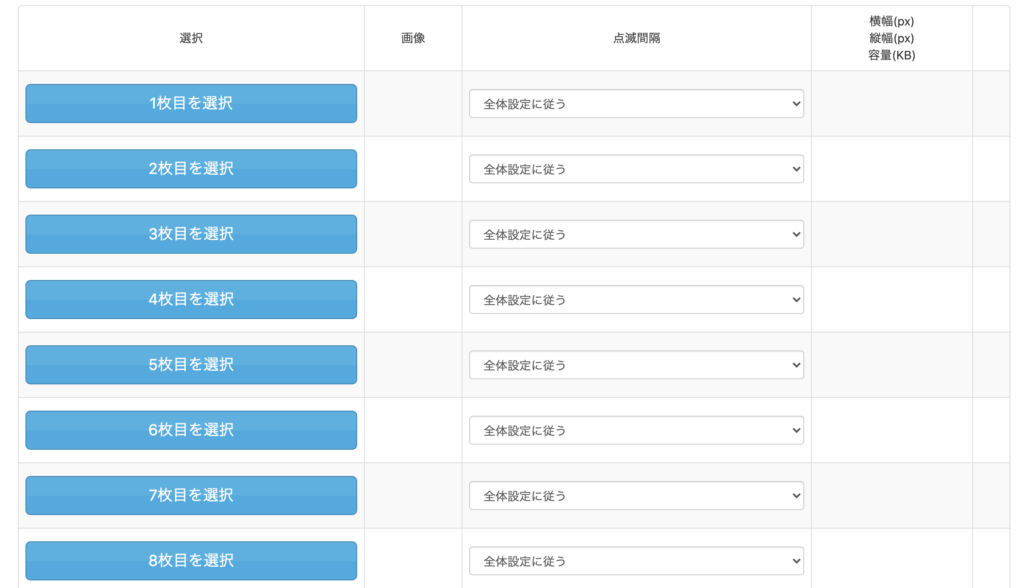
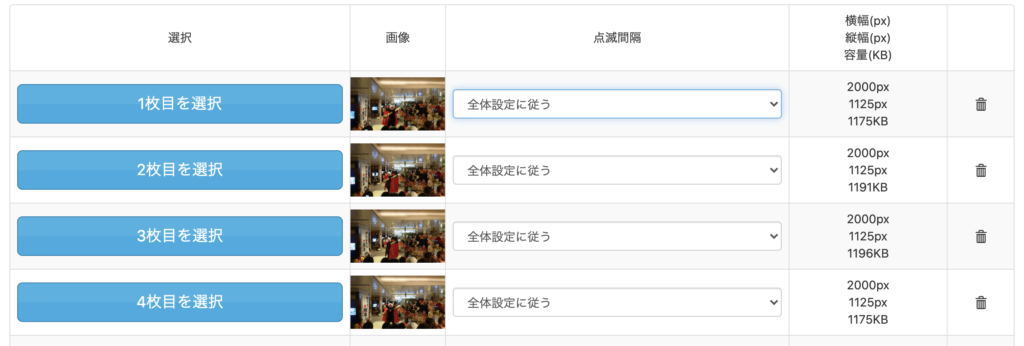
画像選択

「1枚目を選択」をクリックして、さまざまな媒体|ダウンロードフォルダなどから画像を選択します。
2枚以上からGIFアニメーションは作成できますので、必要枚数分を画像選択します。
個別に「点滅間隔」を指定したい場合のみ、個々の画像の「点滅間隔▼」から秒数を選択します。

GIFアニメを作る
「GIFアニメを作る」ボタンを押して完了です。
Twitter投稿|保存
以上で、完了です。
「保存」か「Twitterで公開」を選びます。
リサイズ(GIFアニメサイズ(容量縮小)を行う場合は、ここで「保存」をしておきます。
カンタンに出来上がりました。
そしてまた、次回、操作するときも直感的にできますし、Windows|Macも問いませんのでサイトを開けば作成できます。
ダウンロードも会員登録も必要ないので、自身のパソコンがなくてもできますね。
ただ、別途、画像は容易する必要はあります。
スマホにAirMoreをインストールしてあれば、スマホに収納している画像もカンタンに用意できます。詳しくは↓のリンクをご覧ください。
以下は、オプションとなりますので、ココで終わりにする方は以上となります。
【オプション編集】データのリサイズ
ワタシの場合、GIFアニメ作成結果を、このブログ内に掲載するため、データサイズを小さくします。
リサイズ方法
リサイズを行う場合は、
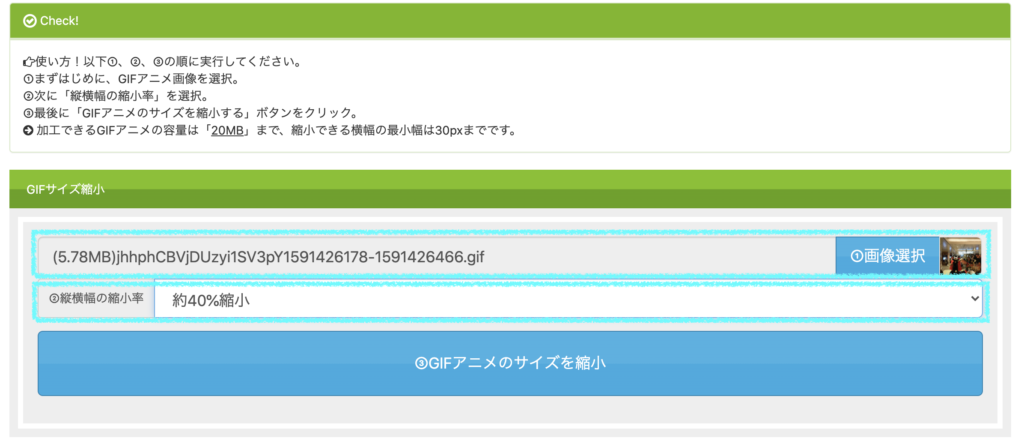
サイト下部にGIFサイズ縮小というアイコンがあるのでクリックします。

画像選択
さきほど「保存」しておいた画像を選択します。
(通常、ダウンロードフォルダに「保存」されています)

縮小率を選択
今回、40%縮小を選択します。
縮小率を選択したら、「GIFアニメのサイズを縮小」をクリックします。
縮小が完了しますと、保存|Twitterで公開 ができますので、そこでまた、「保存」をしておきます。
リサイズ結果

6.1MBから2.1MBに縮小されました。








コメント